
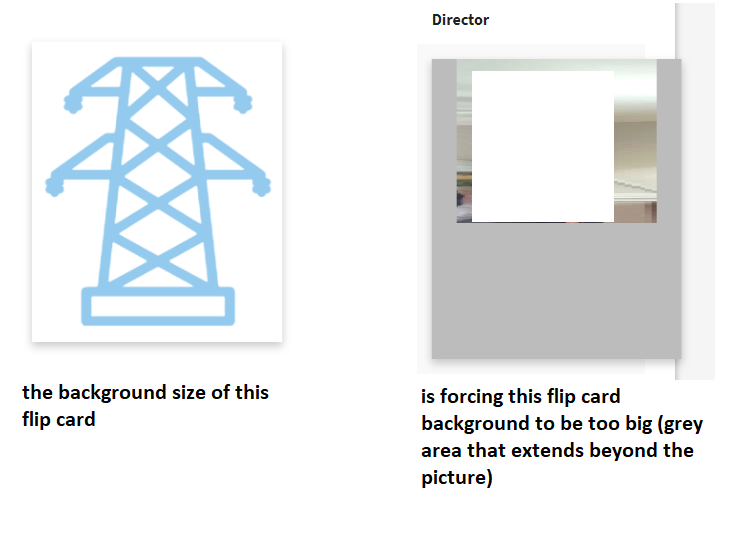
Multiple flip cards with different sizes? (isolating their pixel attributes?) - CSS - W3Schools Forum

Ram Maheshwari ⚡ on LinkedIn: #html #css #javascript #100daysofcode #webdevelopment #programming | 36 comments

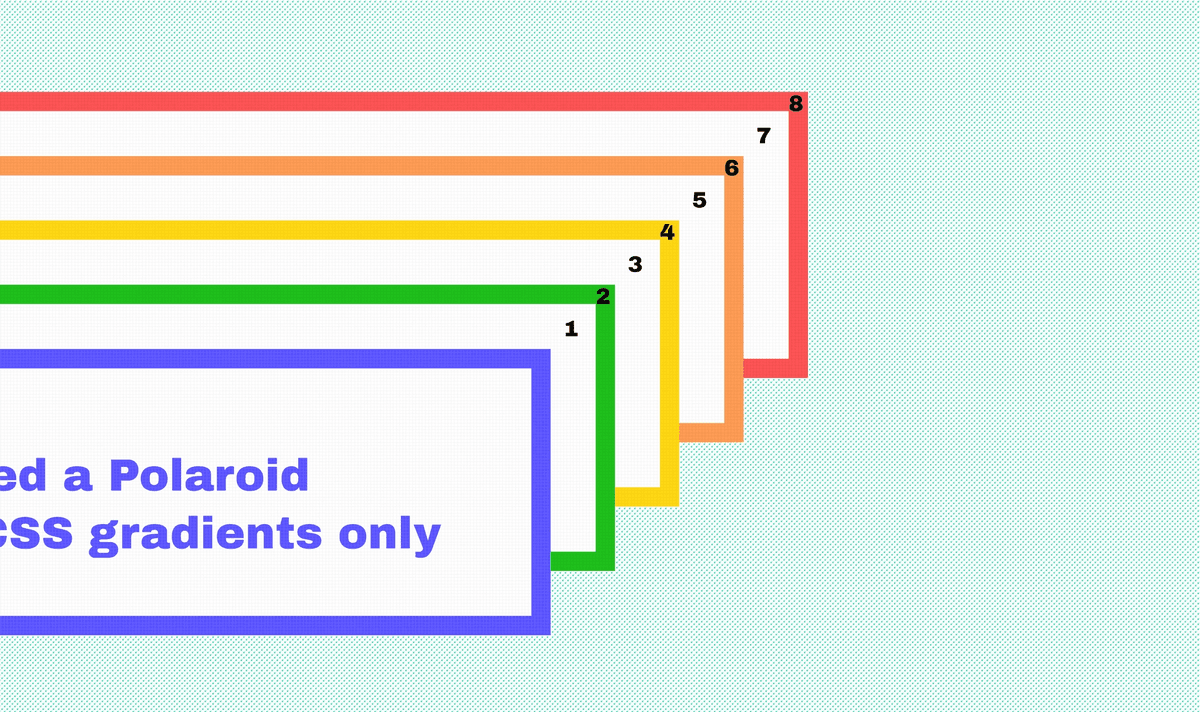
CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...
![Feature request]: Allow translucency, and shadow properties for rectangles - Mockups 3 - Balsamiq Community Discussion Feature request]: Allow translucency, and shadow properties for rectangles - Mockups 3 - Balsamiq Community Discussion](https://global.discourse-cdn.com/business6/uploads/balsamiq/optimized/2X/b/bfe24717efca4b0433f1136aecde00c54dcff413_2_558x500.jpg)